Blog
Product Updates
The latest updates and improvements to the Visible application.
All
Fundraising Metrics and data Product Updates Operations Hiring & Talent Reporting Customer Stories

founders
Product Updates
Consolidated Xero Reporting
Automatically Consolidate Multiple Xero Accounts
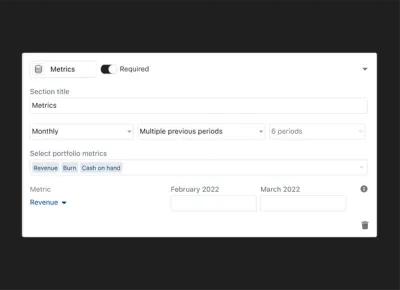
If you run a business that operates in different countries, different currencies or one that requires many Xero or Quickbooks accounts, you will know the pain of consolidated reporting.
Being able to quickly get an understanding of Revenue, Cash Position, Expenses and more can be a pain. Luckily, with Visible and our formula builder, you can now quickly and intuitively combine many accounts for your consolidated Xero reporting.
Customers can connect as many Xero or Quickbooks accounts as needed. From there, it’s as simple as creating a new metric from a formula and building your new consolidated metric.
If you want to convert the currency of a particular metric, you can apply the logic of Exchange Rate * Metric.
You can read more about our formula builder and data transformation in our most recent announcement. If you are an accounting or finance professional, we’d love to talk to you! Feel free to contact us at spectrum at visible dot vc and make sure to check out our partner program.

founders
Product Updates
A + B = C -> Introducing Formulas on Visible
We’re excited to give you a sneak peek & preview our new Formula builder. With our intuitive Formula builder you’ll be able to create functions by using any of your current metrics, from any data source, integration or providing a metrics directly.
This will be a game changer as you’ll be able to dynamically create new metrics and transform your existing data streams directly on Visible.
The Visible Formula Builder
In the example above, we take calculate Customer Acquisition cost by taking Sales & Marketing Expenses from Xero and dividing by New Customers coming from Salesforce. Just one of infinite possibilities!
As new data comes into Visible your formulas will update on the fly and the new data points will be readily available at your fingertips.
If you wish to get on the beta shoot us a note at beta@visible.vc. You can read more about the integration in our knowledge base and we put together this quick explainer video as well.
Up & to the right,
-The Visible Team

founders
Product Updates
April Product Improvements – Data Labels, Annotations, Goals & more
Hey there – We wanted to provide a quick recap of all of the major functionality that we’ve launched in April. As always feel free to send us any feedback, questions or comments.
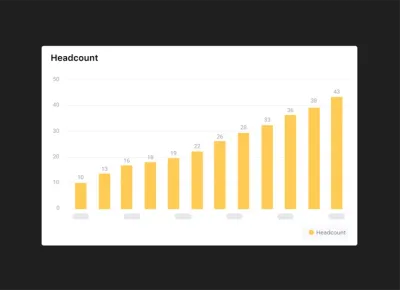
Data Labels on Charts
You can now add the actual value on the data point on your charts. This will display the actual values of the respective metric on the chart itself.
We suggest using charts with 8 or less data points to utilize data labels or you’ll quickly overcrowd the visualization.
Chart Annotations
While you are creating or updating a chart you can now call out specific data points and add your own context through annotations. Simply click on any data point and add in text.
Goals
With any chart you can now add a goal, benchmark line or threshold targets. Simply navigate to the Options tab to customize your different goals and benchmarks.
File Attachments in Updates
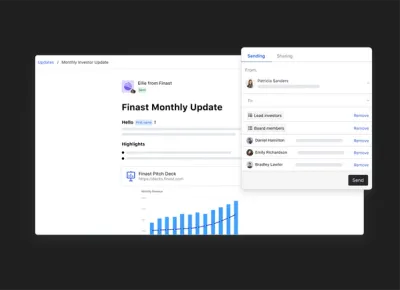
Visible Updates now support file attachments. They’ll be available as one-click downloads and we’ll automatically detect the file type and add a nice icon for you! They are great for more granular financial statements, presentations or supplemental data sets.
Table support in our text editor
Our Updates text editor now supports tables. They are great for structuring any of your qualitative information in Updates.
Other minor yet useful improvements:
Better support for copying and pasting text from other text editors into Visible Updates!
A very beautiful looking success message once you publish an Update in Visible.
-The Visible Team

founders
Product Updates
Announcing Our ChartMogul Partnership & Integration
Visible + ChartMogul
We’re excited to announce our partnership today with ChartMogul. ChartMogul provides analytics for building a better subscription business to over 800 customers (and growing!). By integrating with Stripe, Braintree, Recurly and more, ChartMogul provides turnkey metrics to give you instant insight into your customers.
Visible customers will be able to integrate their ChartMogul metrics directly into Visible and use for their own stakeholder reporting.
Our initial integration includes your recurring revenue metrics, customer metrics, churn data and LTVs. We’ll continue to improve the integration so send any feedback our way. You can find more info on the ChartMogul + Visible feature page.
If you have any questions or comments about Visible + ChartMogul send them to hi@visible.vc. Current Visible users can read more about the integration in this knowledge base article.
Up & to the right,
-Mike & The Visible Team

founders
Product Updates
Winter Wrap Up
With spring around the corner we wanted to provide the latest in the Visible world. Below we’ll highlight some key functionality that has been released over the past couple of months.
Data Source Integrations
We made some great improvements to our existing integrations, added new data sources and currently support 10 direct data sources in Visible.
New integrations include Mixpanel, Advanced Google Analytics and ChartMogul.
Update Improvements
Updates can now be sent through a shareable and trackable link in addition to email. We also added support to save Updates as PDFs and improve the editor experience.
View Example Update
As always, please feel free to directly respond with any questions, comments or to setup a time to chat!
Up & to the right,
The Visible Team

founders
Product Updates
Xero Integration 2.0 – Chart of Accounts
Introducing Xero Chart of Accounts
We originally launched our Xero integration into the Add-On marketplace just over a year ago and it has quickly become one of our most popular accounting integrations. Xero is a cloud accounting platform that has gained in popularity and is beloved by their power-user accountants.
Our initial integration was great. We pulled in your high level financial metrics from your Income Statement, Balance Sheet and Cash Flow Statement. We started to hear more and more that our customers wanted to get granular reporting on their Chart of Accounts — after all, being able to compare your Online Ad Spend to Budget has become increasingly popular as “unit economics“ has become the in vogue term of 2016.
We’re excited to release our Xero 2.0 integration to all that not only pulls in financial metrics but will query and pull in any account from your own chart of accounts.
By pulling in your unique chart of accounts you’ll get to fine tune how you present and tell the story of your most important data.
Protip: Use your actuals from your Xero chart of accounts and compare them against a budget or forecast by utilizing our Google Sheet integration.
We’re excited to be improving the initial set of integrations we used when we launched Visible. Should you have any requests for future integrations or current ones, send us a note to hi at visible dot vc.
Up & to the right,
Mike & The Visible Team

founders
Product Updates
Zapier & Product Updates
We quietly launched some awesome updates to Visible last week that we wanted to make sure got the attention they deserve. The two updates below focus on automation of your KPIs and enhancing the storytelling of your data.
Zapier Integration
Our integration with Zapier is now live! It is in beta so you’ll have to use this link to accept the invite to Zapier.
Link any trigger apps and assign values to your Metrics in Visible. E.g. Every time a new trial of our “Pro” account is started in Stripe I have that add +1 to our Pro Trials Created metric within Visible.
You can find more info in our knowledge base. Feel free to reach out with any questions or recipes that you love!
Update Enhancements
You can now do two commonly requested actions within an Update. 1) Include bold number visualize types and 2) Include 2 charts side by side in an Update similar to a dashboard.
In an Update simply hover over a chart component and click the grid icon to add a secondary chart. You can click the arrow to re-arrange the position as well.
We hope you enjoy these updates! Stay tuned for more exciting announcements in the near future!
Up & to the right,
-The Visible Team

founders
Product Updates
Q3 Product Updates
With Q3 in the books, we put together a wrap up of all the improvements that have been introduced on Visible over the past 3 months.
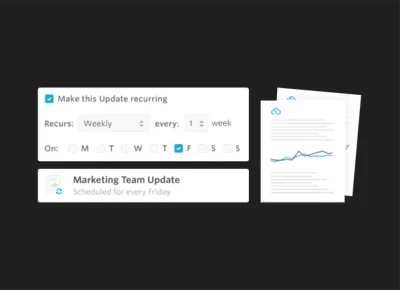
Recurring Updates
We launched recurring updates so companies can focus on telling their story to their stakeholders without having to worry about the cadence or creation of the Update.
Recurring Updates help build a rapport with the most influential people in your business. They are great for frequent team updates, investor updates and for fundraising. Read more about them on our blog: https://visible.vc/blog/recurring-updates/
Business Intelligence Layer
With our new BI layer, we are automatically calculating 5 additional metrics for each metric provided.
Easily show growth changes, rolling averages and more. We also improved charting so you can add as many axes as you wish! Read more about the BI layer on our knowledge base.
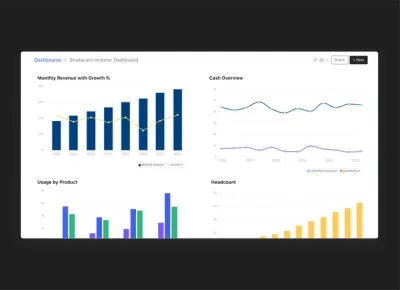
Shareable Dashboards
With Shareable Dashboards you can have tight control over who can see what. You may want certain data available to your board which could be different than your team or potential investors.
Shareable dashboards are part of a much larger push towards what we are calling Visible 3.0 which you can read more about on our blog: https://visible.vc/blog/visible-3-0-note-ceo/
Other Improvements
In addition to some major features above we also launched the following:
Ability to search Updates & pagination to increase speed.
New color palette options to give your data a unique twist.
Charting frequency improvements to customize when charts start/end.
Exporting Metrics, great for pivot table analysis.
Coming Soon…
We have some exciting integrations lined up with Zapier, appFigures and Mixpanel. Should you wish to get on any of the beta programs and provide feedback email us at beta@visible.vc

founders
Product Updates
A Note From our Design Team
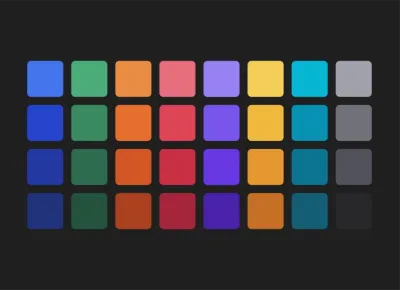
Our New Chart Builder Colors
We recently added 3 new color palettes to our color picker in the chart builder. The first row of colors (which have always been in place) are from the original Visible color palette. They’re what you would currently see in any Visible charts presuming you haven’t changed the default colors (and let’s be honest – nobody changes the defaults!).
But in case you’ve been looking for an easier way to brighten up your charts, we’ve added 3 new color palettes. The 2nd row is inspired by Visible 2.0 and reflects the more modern colors we use throughout our app. The 3rd color palette is inspired by the simple and smart colors of Google’s Material design. The 4th is inspired by the bright colors of Apple’s iOS. It’s best to coordinate on one color palette for a Dashboard. So if you’re going for the blue in Material, it’s best to use the green in material for your next chart. We plan to make it easier to ‘Choose a theme’ so you can easily stick to the color palette of your choice in the future but in the meantime this should help!

founders
Product Updates
Visible 3.0 – A Note From our CEO
Today’s feature announcement is relatively minor (yet awesome) but its meaning is much greater. If you just want to read about Shareable Dashboards head to the bottom. If you want to hear what we are up to, keep reading. I’m really excited to share Visible’s focused vision for our product and business.
When we on-boarded our first customer almost three years ago (thanks Iron Yard!) our goal was to solve the pain that came with monitoring and managing a privately held portfolio. We constantly heard the same thing from investors over and over again,
“I never get investor updates or know what is going on with my portfolio!”
We set out with a grand vision to build a product used by companies to provide KPIs, updates and cap tables to their investors in addition to a product that would roll all of this information up to the investors and for their own reporting to their investors (LPs).
We learned two valuable lessons from this initial product and go-to-market strategy:
Companies have to want to communicate with their stakeholders and respect their relationship with them. (Btw – we’ve also found that the best ones do and are 200% more likely to get funded)
We were trying to solve too many problems for too many people. We built very average features for all of the end-users which were not 10x better than current workflows in the market.
Despite the issues above we were able to prove that there is a big problem in the space and that we could execute. We raised some funding and started to build a world-class team. We went to the drawing board and launched Visible 2.0 last summer (if you want to check out the technical considerations read Karel’s post).
With Visible 2.0 launched and in market we saw many interesting use cases develop (including but not limited to):
A distillery in NYC sharing depletion and market data with their sales team.
A team at a 900 person travel company providing Updates internally
Marketing and branding agencies sharing campaign and other KPIs with their clients
Innovative CFO & Accounting firms like Xcelerate Financial, Scalability, and LiveCA integrating their clients into the Visible ecosystem.
A church in New Zealand providing updates to the congregation.
And of course our original use case where Unbounce is providing monthly investor updates about their $12,000,000 a year business!
With our learnings and and evolving use cases we started to greatly hone in our product focus and strategy. We removed the cap table, improved our Updates editor, invested in creating great content like our ebook on data distribution and model for total addressable market. Our goal was (and is) to create a frictionless product while helping educate the market.
So what does this all mean? In short, we want to empower companies to share the story of their data with their stakeholders. It doesn’t mean that we are getting out of the investor reporting or portfolio game…quite the opposite. We are doubling down but also building a platform to elegantly handle all the uses cases mentioned above.
What about the product? Starting with this launch we are merging the idea of “companies” and “funds” in our product architecture. Our current customers and users wont know the difference; however, it opens up to handle more use cases & complexities for the future. The first step in this endeavor is sharing dashboards:
Sharing Dashboards
Starting today you’ll be able to share specific dashboards with individuals directly or with one of your Contact Lists. We’ve received a lot of feedback that companies want to only share certain dashboards with certain team members, investors or clients giving them more control over who can see what.
Those with access to shared dashboards will have a feed at the user level of all of the dashboards they have access to along side Updates they have received.
So what is next? Over the coming weeks and months you can expect the following from the Visible team:
Improved data integrations – If you are using our Quickbooks, Xero or Google Analytics integrations give me a shout.
More advanced charting, Updates and ways to present data outside of Visible.
The ability for an individual assign Dashboards or Updates to an entity. E.g. if you are a VP of Sales and getting an Update from a sales manager, you can assign it to your sales entity in Visible or if you are a GP of a VC fund and get a dashboard from a company, you can assign it to the proper fund in Visible.
“Data Pipes”. That is what we are calling them internally for now. Sometimes you need to get raw data from one entity to another for analysis. We will be enabling (on a per metric level) to share a metric with an individual or list similar to Dashboards.
I’m truly excited for what is ahead and to share the journey with our customers and community.
Up & to the right,
-Mike

founders
Product Updates
Recurring Updates – Building Better Habits
We always strive to reduce the friction for letting companies tell the right story to the right stakeholder at the right time. Recurring Updates is our latest step in that direction.
Recurring Updates simply let you choose a time period on which you would like your Updates to be prompted to send (think of them as recurring calendar invites but for your data and reports). You can have your investor updates recur every month, team updates every week and board reports every quarter. We’ll automatically grab your new data for the respective period and all you have to do is provide the context.
Create a Cadence
Utilizing Recurring Updates will get you into a cadence and form a great behavior over time. Your stakeholders will know that they will hear from you in a timely, professional and visual way. You’ll be able to leverage your stakeholders and spend valuable time diving into major issues in your business by saving time on your stakeholder updates.
Build a Rapport
Your stakeholders will be more engaged in the business than ever. The secret to all great relationships is communication. Your stakeholder relationships are no different. Recurring Updates make it easy to invest in your stakeholder relationships without having to invest too much of your time.
Utilize our Contact Lists functionality to segment various groups of stakeholders and use them in your various Recurring Updates.
Business Intelligence for your Stakeholders
With any Update sent on Visible we close the loop providing the sender with detailed analytics of who is engaging with the content you’ve crafted. Quickly understanding who is engaged and disengaged. You’ll know exactly where to start a conversation with any stakeholder.
FAQs
Q: How do I create a Recurring Update?
A: Easy. When you are sending an Update we’ll ask you if you would like to make it recurring. You can also create one from the templates section in your Visible account. Find step by step instructions in our knowledge base.
Q: Do Recurring Updates automatically send?
A: No. They are put in a draft in your Visible account. Only those with edit access to Updates can see the drafts. You still have to hit send and are able to make any changes (or delete it completely). Someday we may let you automatically publish Updates but that would be an explicit action and setting.
Q: Is there a limit to how many Recurring Updates I can have?
A: No! You can have as many Recurring Updates as you like!
Q: Why should I be using Recurring Updates?
A: They’ll save hours of time but more importantly they will help you create a great behavior that will let you attract more talent and more investment dollars.
Q: Am I reminded when I have a Recurring Update?
A: Yes! We’ll send you an email reminding you that the Update is in draft and link directly to it so you can make any changes and send!
We hope you enjoy. As always, let us know if you have any questions or feedback. You can directly schedule a quick 15 minute consultation by clicking this link.
Up & To the Right!
-The Visible Team

founders
Product Updates
Shameless Plug: The 97 Second Update
Send an Investor Update in Under 2 Minutes
We recently rolled out our Google Sheets integration in Beta and are stoked on the possibilities this presents for telling the story around your data. With the addition of our Google Sheets integration we have taken what used to hours of work into a few minutes of your time… Seriously, check it out:
In addition to sending out Updates you can do the following with our Google Sheets integration:
Automatically grab data from Google Sheets and bring into Visible.
Create beautiful visualizations and dashboards for your stakeholders.
Combine Google Sheets data with other data source integrations or custom metrics.
If you’re ready to start telling your company’s story using Google Sheets and Updates you can check out a quick article here or shoot us a message at hi@visible.vc

founders
Product Updates
Xero Dashboards, Export Charts & Forecasting!
Charting Your Xero Data Using Dashboards
This release is packed with a lot of great functionality so “Hold on to your butts”, as close confident Samuel L Jackson would say.
First up. We just launched our Xero Integration. Easily connect to your Xero account and we will automatically pull TEN metrics from your Profit & Loss report and Balance Sheet. Start building beautiful Xero Dashboards in seconds!
That brings us to — Exporting: We constantly hear, “How can I print my screen?”…or “Is there an easy way to put my charts in a board deck?”. Fear no more, exporting your charts is now here!
Simply hover over any chart, click the gear and select “Export”. We’ll let you customize how you export the chart and support SVG, PNG, and JPEG image files. We also give you some clever defaults to nicely format charts for PowerPoint and Keynote! Read more about this in our Knowledge Base.
The chart below directly came from Visible! Feel free to use in any of your pitch decks.
Now we are grooving. Unicorn status isn’t in vogue like it used to be; however, hitting your forecasts will always be cool ;). Feel free to add as many data points into the future as you’d like! Click the “+” icon in any metric and you’ll start to see what 2020 looks like. And if you need help getting started with financial modeling, we’ve got you covered right here!
You can now export all of the data of your company. We are rolling this out in “beta” so shoot us an email and we will tell you how to access this easter egg.
We hope you enjoyed this update and as always please feel free to send us any feedback or questions our way!
#tellyourstory
-Mike and The Visible Team

founders
Product Updates
5 Steps to Build Your Dream Business Dashboard
Despite their popularity, most dashboards live up to only a fraction of their potential. In the first full flurry of enthusiasm for a newfangled technology, short shrift has been paid to how to design focused, thoughtful, and user-friendly dashboards.
Traditional dashboard design has tended to prioritize the right success metrics, only after which a hodgepodge of charts and a slew of gauges are stitched together in a mishmash single page. While the negative impact of such a design philosophy is curbed in small startups of three or so employees, it bodes poorly for any future expansion and development, when data naturally and exponentially starts to silo.
This article discusses five key strategies that founders and managers needs to keep in mind to make dashboard building and implementation effective.
1. Know Your Audience
Begin holistically: identify your target audience. Dashboards can be broadly categorized as strategic, analytical or operational. It’s difficult, if not impossible, for them to be all three at once. Tailoring your dashboard’s data to suit its single audience is key. Without a clear understanding of their requirements, you lack the ability to craft a meaningful message that resonates with your users.
Who is the dashboard’s end-consumer and what are their information requirements? Is the dashboard destined for financial monitoring by the executive team, or is it intended for daily analysis by the marketing team?
2. Avoid Clutter: Prioritize Data
Dashboards are easily cluttered. Given the tons of metrics that you could collect, and the space limitations of a dashboard, it’s imperative that you identify what data matters upfront.
Find the core. Your dashboard should have a core theme centering on a specific problem. A sales dashboard may ask “How can we make our pipeline more effective?” Or a marketing dashboard: “How can our marketing investments be optimizes?” Identifying this core will give you the logic for filtering superfluous information.
Thanks to your grip on your audience and their usage goals, you are better set to determine the focus of your interface design: key performance indicators (KPIs). Every application, from fitness trackers to powerful online analytics software, is built around a few KPIs. FitBit follows steps, calories in/out, and weight loss, while Google Analytics monitors conversions and traffic. Having KPIs in place ought give you a handle of the dashboard’s general tone and trajectory.
3. Keep It Clean, Keep It Simple
Variety for variety’s sake is categorically not the spice of dashboard design. Due in some part to their visual nature, designers have a tendency to ornament their dashboards with all sorts of visual distractions (for reference, check out this chamber of dashboard horrors).
Instead, restrict the aesthetic bells and whistles. Fewer extraneous graphics place focus right where it belongs: on the content.
For example, try to keep your color scheme simple: let green mean good and red bad. Adding in other colors like blue for improving, or orange for declining, quickly confuses things. Similarly be wary of piecharts! If the data falls in to a few simple categories, a pie chart can be effective. However, countless studies have testified to unreadability of the thinner pieces of a pie and their inability of communicate changes over time.
4. Make a story emerge!
It isn’t good enough to make the information available. If you want your data visualizations to be comprehensible and lead to action and change, you need to help tell a data-driven story. Begin by asking how the data will be viewed:
What story are you trying to tell?
Which data supports that story, and illustrates it most clearly for the end user?
Which specific data cluster is the user going to engage with most?
For example, ensure that data is displayed in logical groups. If a dashboard includes both Financial KPIs and Sales Pipeline, make sure to position the financial data together, while the Sales Pipeline data is displayed together in a separate logical bundle.
Similarly, the most important real estate on a dashboard – the top left hand corner – is typically earmarked for a company logo or a navigation tool. Given that most Western languages will read from top to bottom, left to right, that space should be a jumping-off point for most readers. It should be prioritized for critical data.
5. Put Perfectionism Aside
Ultimately, all thoughts of a silver bullet dashboard are idealistic. No dashboard is going provide every possible answer in a single view to an evolving business. Trying to do so only ends in a knotted web of choices, alternatives, and options for the end user.
Instead, it suffices that you know your users, you keep your data uncluttered, that your design is simple, and that you tell a story. With these four broad hallmarks of good data driven dashboard design, your developing business will be ready to generate relevant insights as it grows.
Ready to build your dream business dashboard?
Visible is the best way to tell the unique story around your company’s data, helping you keep everyone who matters to the business engaged in the business.
With the ability to create multiple dashboards, you can get even more granular about who you are presenting data to. Raising a new round? Build a “Potential Investors” dashboard to highlight some of your most important growth metrics. Looking to lean on industry best practices? Build a dashboard using one of our pre-made templates from firms like Andreesen Horowitz and Version One Ventures.
Start Your Free Trial

founders
Product Updates
Innovate, Don’t Duplicate: Why We Rebuilt Visible from the Ground Up
You will hear it from almost every developer: “I could do it better (and faster)”. Refactoring or rewriting an application is developer porn. You explore new technologies, update your stack, redefine the architecture… all these excite our reptilian brains. So great, let’s rewrite the application! But wait… we are still trying to nail our product/market fit, we are still growing the company, we have a legacy application running, we have a customer expecting updates… are we really doing this?
Owning the code base
The Visible 1.0 code base was over 1.5 years old and had been written and maintained by different contract developers to build the prototype while we searched for product/market fit. The code was ok, it worked, but none of the contractors were full time employees of the company. We faced a big challenge of building an engineering team of 3 or 4 people that owns the codebase just as we started to get validation that we were on to something.
Our team was aware and knowledgeable of the technical decisions that were made in Visible 1.0 but there was very little documentation; as to be expected in an MVP. Whether we would have started from scratch or tried to improve the existing code, we needed to know the entire code base through and through to onboard new team members. Additionally, it is definitely easier to document and know the code you write than the code you read. And it is true for every recruit, so the gain here is multiplied by the size of the team. Rewrite 1 – Reuse 0
Running the business
This was the biggest concern surrounding a rewrite, no question. How could we run the business during the rewrite when we have customers relying on the existing version? It was out of the question for the engineering team to support the old version while creating the new one. It would have meant twice as much work and supporting two versions is never fun. As a result of this decision, the company would be effectively split in two, the business team would keep working with the legacy software (supporting existing users, getting new ones) and the product team would develop the next version. Having two separate teams isn’t ideal when you are trying to build a united company! We actually underestimated the impact it can have on both the morale of the business team, waiting on the next version and on the engineering team, whose stress level keeps growing as time goes. Rewrite 1 – Reuse 1
Managing expectations
“When a developer gives you an estimate, multiply it by 2 or 3.” You are really putting the entire business in a sort of limbo out of which you hope to get out as soon as possible. There is always the battle between unrealistic deadlines and overly conservative ones. Everyone wants to release as soon as possible but a rewrite will always include unexpected bugs and problems. The schedule will slip and the more it does the more the tension builds. I can’t stress how much a full rewrite is a gamble and you must take that into consideration. Ask yourself, what if the 3 months become 6? 7? 8? It is an expensive decision for an early stage company, make sure to consider the worst case scenarios! Rewrite 1 – Reuse 2
Investing in the future
The last thing we wanted to do was go through this process in the next 3+ years (hopefully ever). We took a particular care building a strong technology stack. Stay tuned for more technical posts but the main idea is that we now have a separate Ruby API and a Ember web client. It will allow for a lot more flexibility in the future. E.g. opening the API to our users, native mobile apps, etc. It’s documented, tested and fun to work in… All of which are important when scaling a tech team, product and company. This is an investment in the future with returns that will hopefully compound in the future.
If you do not tackle technical debt as you go, it will backfire. And since Visible 1.0 was built as an MVP, always evolving and changing in different directions, had a lot of it. We estimated that if we rewrote the code base, with a strong attention on limiting the code debt, we would be at least twice as productive within 12 months. It is impressive what a good technology stack can do to morale and productivity! Rewrite 2 – Reuse 2
Innovate, don’t duplicate.
We didn’t duplicate the old Visible and just change out the engine. We rethought Visible from the ground up based on all of the feedback from current users, potential ones and where we see the product going. It means that Visible is now at least twice the product it once was, it has an entirely new interface and we doubled down on functionality of our most used features. A good part of the past 6 months was actually spent on changing the core architecture; for instance to allow metrics for quarterly (or any frequency) metrics! You can read about the new features in our release article. Rewrite 3 – Reuse 2
Conclusion
Looking back, it was the right decision to rewrite Visible. It took a lot longer than we first estimated, it was a lot more work and stress than we expected but we pulled it off as a team. We got a lot of great feedback, both positive and negative and are already back at work to improve the product and fix the bugs. And the good news is that you will no longer have to wait month before getting them.
Unlock Your Investor Relationships. Try Visible for Free for 14 Days.
Start Your Free Trial